ホームページ内のちょっとした変更を内製化したいとお考えの方は是非ご一読ください。
記事の更新だけでなく、サイトの修正で 頻繁に行うことの多い、固定ページのボタンの設置。もっと簡単に出来たら、、、とサイト修正についてお悩みの方も多いのではないでしょうか。 当社では、エレメンター(Elementor)を用いたホームページ制作を行っています。ここでは、コードを書かずに直感的な操作ができるエレメンターでの『ボタンの設置』をごく簡単に説明しています。 内製化の観点からホームページリニューアルをご検討中の方は是非ご一読ください。
【ボタンを設置する】 ホームページのマイナーチェンジは内製化への第一歩
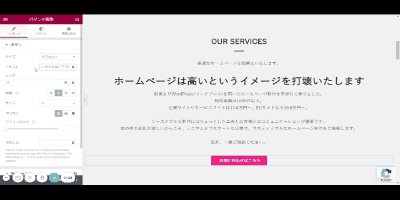
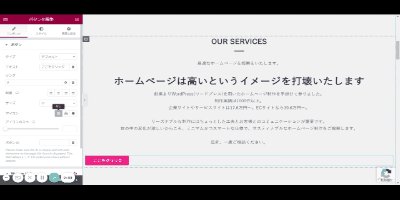
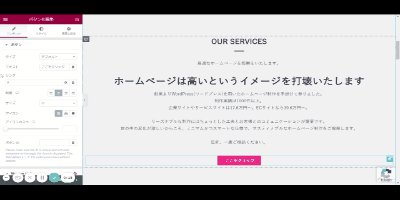
今回は当社のTOPページ内のサービスをテキストで記している箇所に(画質が不鮮明で申し訳ありません)、エレメンター(Elementor)でボタンを設置します。

- エレメンターの編集画面で変更箇所まで移動します。
- 左にあるメニューボックスから、『ボタン』をドラッグし、設置したい箇所でドロップします。
- センタリングボタンをクリックしボタンを真ん中に寄せます。
- ボタン内のテキスト(文言)を変更します。見づらいですが、『ここをクリック』から『お問い合わせはこちら』に変更しています。
- ボタンのリンク先を指定し、更新ボタンを押して、設定を保存します。
この動画は純粋にエレメンター上でボタン追加操作のみ(上記1~3のみ)抜粋しています。実際にページを更新する際には、公開前にプレビューができますので、問題がないことを確認してから更新ボタンを押下します。
【まとめ】エレメンターでホームページの内製化
このように、ボタンの設置、書き込みとデザインのプロセスはページ上で行われ、直感的な操作で更新ができるのがエレメンターの特徴です。テンプレートに依存することなくボタン位置、文字の大きさ、背景の効果など、外注コストがかかっていたちょっとした変更がご自身で出来るようになります。
エレメンターを用いたホームページ制作やコンサルティングなら、エクスペクト合同会社にお任せください!
エクスペクト合同会社でのホームページ制作は、 エレメンター(Elementor) を用いて行います。お客様自身で検証・編集しやすい仕様で納品するのが最大の特徴です。万が一、ご自身でのサイトの編集でページが崩れてしまった場合の代行サポートや、内製化サポートも充実しています。
将来的に自分でサイト修正を行いながら運営したい!と(チョットでも)お考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】ワードプレスでさらなるカスタマイズをする方はこちらのブログで!

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。