
ホームページ運営にかかる外注費用を抑え、内製化の観点からサイトリニューアルをご検討中の方は是非ご一読ください。
文字の色や大きさの変更は比較的サイトの修正で出番の多い変更です。固定ページ内の文言変更は一度覚えてしまえばとても簡単です。 当社ではリリースされた直後から積極的にエレメンター用いたホームページ制作を行っています。ここでは、直感的な操作が可能な『文字の色とサイズの変更』について簡単に説明しています。外注費用を抑え、内製化の観点からサイトリニューアルをご検討中の方は最後までご覧ください。
【文字の色とサイズの変更】 ホームページのマイナーチェンジは内製化への第一歩
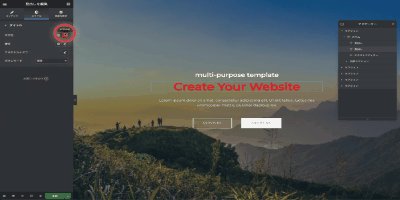
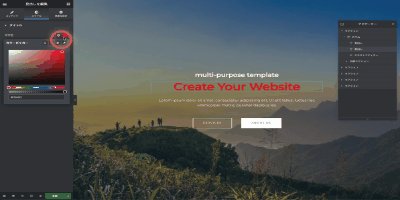
文字の色とサイズをエレメンター(Elementor)で編集します。(毎回、画質が不鮮明で申し訳ありません)サービスの特徴をテキストで記している箇所ですが、見出しの文言を変更します。

- ワードプレスの管理画面にログイン後、『Elementorで編集』をクリックし、編集画面で左下のボタンから『ナビゲーター』を表示させます。
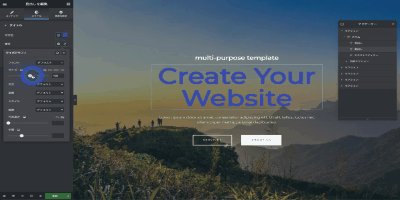
- 変えたい箇所の文字をクリックして、スタイルタブをクリックします。
- 文字色の色の箇所をクリックするとカラーピッカーが開きます。
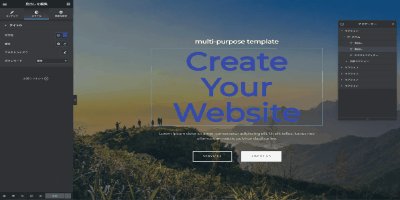
さらに『地球儀マーク』をクリックすると、登録済の色から選ぶことができます。 - 文字サイズも同じ箇所から変更します。『書体』の鉛筆マークをクリックし、サイズの●をドラッグして変更します。
(ここでフォントなども変更できます) - 左下のボタンからプレビュー画面で確認し、更新ボタンを押下します。
エレメンターを用いたホームページ制作やコンサルティングなら、エクスペクト合同会社にお任せください!
エクスペクト合同会社は、エレメンター(Elementor)を用いてホームページ制作をします。お客様自身で編集できるのが最大の特徴です。万が一、ご自身でのサイトの編集でページが崩れてしまった場合の代行サポートや、内製化サポートも充実しています。
将来的に自分でサイト修正を行いながら運営したい!とすこしでもお考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】ワードプレスでさらなるカスタマイズをする方はこちらのブログで!

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。