外注費用を抑え、内製化の観点からエレメンターを用いたホームページをご検討中の方は是非ご一読ください。
文言の変更・ボタンの設置と並んで、サイトの修正で 頻繁に行うことの多いのが画像の差し替えです。固定ページ内の画像の差し替えは、ワードプレスの記事を編集する際の置換の作業に似ています。 当社ではリリースされた直後から積極的にエレメンター用いたホームページ制作を行っています。ここでは、エレメンターで制作されたホームページの『画像の差し替え』を簡単に説明しています。外注費用を抑え、内製化の観点からエレメンターを用いたホームページをご検討中の方は是非最後までお読みください。
【画像を差しかえる】 ホームページのマイナーチェンジは内製化への第一歩
今回は当社のサービスページ内の画像をエレメンター(Elementor)で別の画像へ差し替えます。(毎回、画質が不鮮明で申し訳ありません)エレメンターの操作性についてのすこし無機質な画像から、別の画像(動画)に差し替えて、サイトのマイナーチェンジをおこないます。

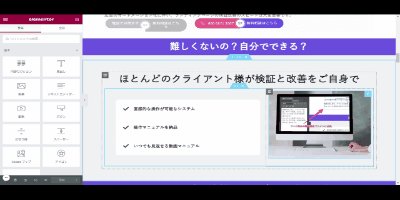
- 変更ページ上部の『エレメンターで編集』をクリックします。
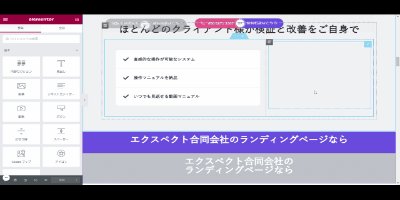
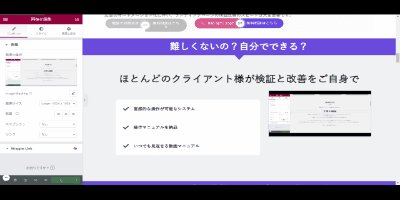
- 編集画面に切り替わるので、編集したい画像のセクションまで移動します。(今回は『ほとんどのクライアント様が検証と改善をご自身で』の右下にある画像を入れ替えます)
- 画像右上の水色の画像編集ボタンをクリックします。
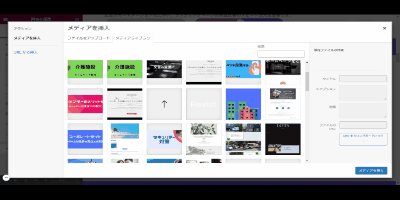
- 左側の編集画面『画像の選択』をクリックすると、メディアライブラリが現れます。
- 差しかえる画像を選択して、更新ボタンを押して終了です。
⇒実際にはプレビューを確認してから更新します。
この後、画像の高さや余白の調整を行い、プレビューで問題ないことを確認後更新します。
【まとめ】エレメンターでホームページ運営の内製化
このように、画像差し替えのプロセスはホームページ上で行われ、直感的な操作で更新できるのがエレメンターの特徴です。ただ矢印で利便性を説明するだけの画像を動画に差し替えることで、ユーザーによりわかりやすいページへマイナーチェンジを行うことができました。(動画の準備も大変なのでこれはまた後日記事にしたいとおもいます。)テンプレートに依存することなく、画像の差し替え、ボタンの設置など、外注コストがかかっていたちょっとした変更がご自身で出来るようになります。
エレメンターを用いたホームページ制作やコンサルティングなら、エクスペクト合同会社にお任せください!
ワードプレスでサイトを持つメリットはサイトオープン後の運用がしやすいことです。エレメンターはさらにそのハードルを下げてくれます。世界中のホームページの5%以上がエレメンターで作られており、コーポレートサイトから、ECサイトまで、サイトの種類を選ばずつくることができます。
エクスペクト合同会社でのホームページ制作は、 エレメンター(Elementor) を用いて行います。お客様自身で検証・編集しやすい仕様で納品するのが最大の特徴です。万が一、ご自身でのサイトの編集でページが崩れてしまった場合の代行サポートや、内製化サポートも充実しています。
将来的に自分でサイト修正を行いながら運営したい!と(チョットでも)お考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】ワードプレスでさらなるカスタマイズをする方はこちらのブログで!⇒

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。