
ホームページ制作にあたり、お客さまからいただく情報の中には制作に欠かせない重要なポイントがあります。しかしながら、お客さまにとってはどう答えれば良いのか、答えを出すのに思いのほか時間がかかることもあります。今回は特にホームページ制作で重要かつ悩ましい7つのポイントにって、そのヒントとなるような情報をまとめてみました。
この記事はワードプレスでホームページに掲載の過去の投稿を加除修正したものです。
ポイント1 ターゲットを絞る

サイト制作にあたりターゲットを絞り込むのはとても重要です。特に初めてサイトを持つ場合には、ターゲットを少しずつ具体的にしていく作業が必要です。
まずは、ターゲットを把握しましょう。
「ターゲットは?」と質問すると「10代〜40代までの男女」という場合がありますが、それはインターネット上のほとんどの人々ということになり、それではターゲットがぼやけてしまいます。
「このサービスを知らない人」という場合もありますが、ターゲットとしては弱くもう少し明確にする必要があります。
本当に一番訴求したい相手は誰なのか!?
もう一度考えてみてはどうでしょうか?
ターゲットが絞れるとその先に必要なものが見えてきます。
たとえば、20代の女性でしたら金髪の女性の写真にピンクの背景を使用するといった感じでしょうか。
40代の女性でしたら同世代の日本人女性の写真で共感をもたせつつ、金色でゴージャス感を出す・・・
ターゲットを絞ることによって、色だけではなく、どのようなコンセプトでサイト制作すればよいのか、サイト内にどのような写真を準備すればよいのか、どのようなコンテンツが必要なのか、どのような機能や動線が必要か、といったことがより鮮明に見えてきます。
できる限り細かくターゲットを絞ってみましょう。
きっと新しいひらめきがあると思います。
ポイント2 サイトのカラーを決める
コーポレートカラーは決まった色をすでにお持ちでしょうか?
コーポレートカラーをすでにお持ちの場合は、名刺やロゴなどで使っているカラーで、ホームページでも使って統一感を出すと良いでしょう。
サイトの色はどうしますか?という質問の答えがおまかせでとのことで、爽やかなイメージでスカイブルーでページを作ったら、あとからロゴがあるので使ってくださいと「ピンク」のロゴを渡される・・・
実際にあった話ですが、このピンクは何をイメージしていますか?と聞いたら桜ですとのことでした。
イメージするものやコーポレートカラーがある場合は、事前に伝えておくと制作者がそのイメージに沿ったものを作成でき、お客さまとのイメージが合致します。
コーポレートカラーがない場合、その1で書いたようにターゲットによってそのカラーは変わります。
その他の要素として、どのようなサービスまたは商品かにもよってサイトで使用するカラーも変わります。
分かりやすい例で言うと、自然派趣向をイメージして緑を使用するといった感じです。
1のターゲットを絞った後にイメージカラーが決まれば、もう少し落とし込んでカラー番号を明確にしておくと良いでしょう。なぜなら、一口に緑と言ってもパソコンやスマホによって青っぽい緑だったり、暗い緑だったり、見え方が違う場合が多いからです。
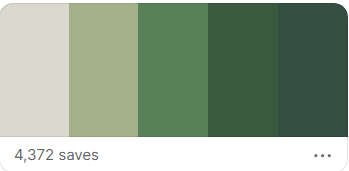
そこでおススメしたいのが「カラーズ(https://coolors.co)」というサイトです。
このサイトはキーワードを入力するとカラージェネレーターがキーワードに合った候補を出してくれます。

explorerを選択し、検索窓に「green」と入れると画像のように5色セットでいろいろなパターンをカラー番号付きで表示してくれます。(実際には5色~10色程度のセットのパターンを表示してくれます。)
一番濃い色はフッターの背景色に、2番目に濃い緑はホバー に使うなど、複数色セットというのがポイントです。
ポイント3 ロゴを作る
次に、サイトのロゴについて書きたいと思います。
ロゴはお持ちですか?
「ロゴって必要なの?」という声が聞こえそうですが、あるにこしたことありません。
ロゴは「サイトの顔」になり、イメージ戦略には必須のアイテムだと考えます。
一度作ると名刺やパンフレットなどの印刷物にも使うことができますので、ぜひサイト制作の際には準備しておくと良いでしょう。
ロゴについてまず気をつけたいのがカラー(色)です。
ターゲットに合わせて色を決める必要があると思います。
つぎにオーラです。
ロゴにオーラがあるかどうかです。
オーラというのは主観的ですので、何とも言えないものがありますが、多くの人に受け入れられるロゴが良いと思います。
良く見るロゴの共通点は文字が太い点です。
AmazonやGoogleなども太くはっきりとした輪郭を持っています。
サラっとした筆記体のロゴもありますが、その場合は背景や色に注意が必要です。
ごちゃごちゃしたロゴを好む人もいますが、長く使うのでしたらシンプルなものの方が良いと思います。
要素としては2つか、多くて3つの要素でまとめるとバランスが良くなります。
たとえば、ユーチューブの場合、再生ボタンとYou Tubeの文字の2つ。
楽天は楽と天の間にRのマークの要素2つ。
スポーツメーカーはロゴとメーカー名の2つが主流で、ナイキもアディダスもアシックスもコンバースも全社要素は2つになっています。
JALは鶴のマークにJALの文字の要素は2つ。
マイクロソフトは窓の形に社名でやはり要素は2つです。
要素が3つになるとメルカリの四角に丸にメルカリのmの3つなどが挙げられます。
要素は3つですがそれぞれがシンプルなのでごちゃごちゃしたイメージにはなっていません。
以上の点に注意して発注すると良いと思います。可能であれば、最近のRetinaディスプレイ用に高画質で作成しておくと良いでしょう。
ロゴは事前に制作者に渡しておくと良いと思います。
ロゴからイメージしたサイトに仕上がると思いますし、その2にも記載の通り、後から出すよりは事前に出すことでサイト内のバランスも取りやすくなります。
ポイント4 写真を用意する

サイトで使う写真はスマホで撮ったものでも充分対応可能です。
もちろん高画質で撮れる最新のスマホが条件になります。
印刷物などはやはりデジカメで撮ったものを推奨します。
写真についての過去の記事も是非参照ください。
では、どのような写真を撮るか?
ここはコーポレートサイトをイメージしていますが、一般的にはオフィスの外観や執務スペース、イベントの様子、社長の肖像写真や社員の働く様子などでしょうか。
退職した社員はサイト内では使いづらくなるので、人物を特定できないような後ろ姿を撮る場合もあります。
とは言うものの、採用ページに限っては社員の活き活きとした写真があると良いと思います。
また、エントランスといったありきたりの写真ではなく、一工夫した写真を用意したいものです。
写真は横長が使いやすいです。
社長の全身であれば、もちろん縦長になります。
スマホで撮影する場合はスマホを横にした状態です。
写真を用意できない場合は素材でカバーすることも検討しましょう。
ポイント5 ページ構成を考える

ページ構成について考えていきたいと思います。
ここではコーポレートサイトをイメージしていますが、ほかのサイトでも活用できると思います。
まずはコンテンツとして必要なものを書き出してみましょう。
サービス概要、料金表、お問合せ、会社概要、代表あいさつ、プライバシーポリシー、FAQ、採用ページ、スタッフ紹介、経営陣、経営理念、サービス導入の流れ、サービスの特徴、サービスの利用規約、アクセスマップ、NEWS(お知らせ)、・・・
ページ数を増やすと一見、サイトが充実しているように見えますが、実際はページ数を増やしてもクリックされなければ意味がありません。
最近の流行りに1ページで構成されたコーポレートサイトがあります。
ページの構成はシンプルに考えたほうが良いでしょう。
そこで、次に先ほどのコンテンツリストからまとめられるものをまとめてみましょう。
たとえば、「お問合せフォームとプライバシーポリシー」がまとめられないか?
「会社概要、代表あいさつ、経営陣、経営理念、アクセスマップ」はまとめられないか?
このように検討してみて、まとめられるものはまとめてみましょう。
ページ構成がより具体化されます。
ポイント6 デザインを考える
サイトのデザインについて考えていきたいと思います。
ここではコーポレートサイトをイメージしていますが、ほかのサイトでも活用できると思います。

まずはベンチマークしている会社のサイトをチェックしてみましょう。
特に成功しているサイトのデザインにはどこかに秘訣があるはずです。
そのサイトを真似るのではなく、良い点とそうでない点を見つけましょう。
良い点はどこが良いのか?またどうすればもっと良くなるのか?を考えるのがポイントです。
悪い点はどこが悪いのか?良くするためにはどう改善すると良いのか、コンサルタントになったつもりで考えると良いでしょう。
制作会社に考えられる改善点を包み隠さずに伝えることが、より良い制作への近道になります。
ポイント7 キャッチコピーは他社を参考にする
キャッチコピーを考えるのは悩ましいものがあります。
まったく考えが及ばない場合や思いついてもピンとくるものでなかったりします。
そんなときは、他社のキャッチコピーを参考にすると良いと思います。(引用利用には注意しましょう)
本のタイトルやニュースの見出しなども参考になります。

たとえば、「○○からはじめよう」というようなもの。
良く目にしますが、悪くありません。
○○が詰まっている
○○と思った
○○準備はできたか?
○○の主人公になろう
○○にしよう
○○を超えていく
○○へようこそ!
まちがいなく○○
自信を持って○○
○○が好きになる
○○が止まらない
○○が好きだ
○○で世界が変わる
「目のつけどころがシャープでしょ。」のように会社名やサービス名そのものをキャッチコピーにするという手段もあります。
まとめ
ホームページ制作の際、制作会社がお客さまに準備をお願いするものの一部がイメージいただけたかと思います。考えなければならないことが多くて意外と大変そう、、、でしょうか。ホームページ制作は一大事業です。
ここに上げたことが全てではありませんが、ターゲットってどうやって絞って行けばイイの?万人受けするページじゃだめなの?良い写真が準備できない、忙しくて準備する時間がない、、など、困った時、迷った時は制作会社に遠慮なく相談し、コミュニケーションをとることも大切です。
エクスペクト合同会社では、ターゲットやキャッチコピーなどをお客さまと一緒に考え、ご提案しながら制作を進めて行くことも可能です。
ホームページ制作やリニューアルについてお困りごとやご不明な点がございましたら、エクスペクト合同会社までご遠慮なくご連絡ください。

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。



