外注費用を抑えたホームページ制作や運営内製化をご検討中の方は是非ご一読ください。
サイトの修正で 頻繁に行うことの多いのが画像の差し替えです。差し替えた後に画像の位置を整えて更新しましょう。エレメンターで制作されたホームページなら、画像差し替え後に画像の高さを整えるのは簡単です。この記事は先日アップロードした『画像を差し替える』記事の続きです。当社では2017年のリリース直後より積極的にエレメンター用いたホームページ制作を行ってまいりました。外注費用を抑えたホームページ制作や運営をご検討中の方は是非最後までお読みください。
【画像の位置(高さ)を整える】ホームページのマイナーチェンジは内製化への第一歩
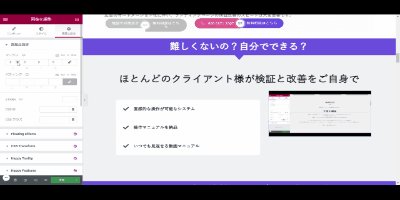
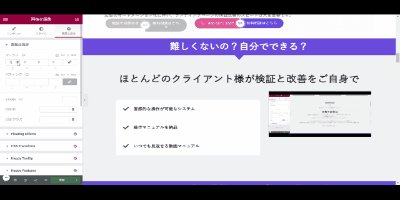
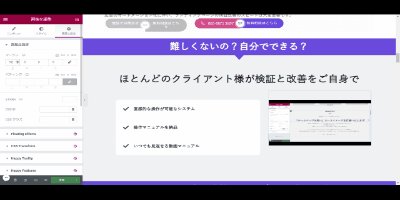
今回は当社のサービスページ内の差し替え後の画像を左側のチェックリストに高さをあわせます。(画像差し替えの記事・動画はこちら)左側の編集画面で余白を調整して高さをそろえます。

- 差し替え後の続きからごく簡単に説明します。
- 画像右上に表示される水色の画像編集ボタンをクリックします。
- 紫色の帯の真下にある『高度な設定』(右側のボタン)をクリックします。
- 『▼高度な設定』の真下に『マージン』を調整する箇所がありますので、一番左側の上のマージンの数値を調整します。『マージン』は余白のことなので、上部の余白の数値を増やします。今回は上下のボタンで少しずつ調整しました。
- 左側の資格と同じ高さになったところで更新ボタンを押して終了です。
⇒実際にはプレビューを確認してから更新します。
画像そのものの高さを下げるというよりは、画像上部にある余白を調整して高さを揃えていきます。
毎回同じですが、左下のプレビューボタンで、実際のページを確認し、問題ないことを確認してから更新します。
【まとめ】エレメンターでホームページ運営の内製化
このように、様々な調整はホームページ上で行われ、直感的な操作で更新できるのがエレメンターの特徴です。テンプレートに依存することなく、ちょっとしたサイトのマイナーチェンジがご自身で出来るようになります。今回の『画像の高さをそろえる』は、とても細かな調整ですが、後回しにしてしまうとチョット見栄えが悪くなってしまうので、画像を差し替えたその時に揃えておくことがベストです。
エレメンターでのホームページ制作や内製化コンサルティングなら、エクスペクト合同会社にお任せください!
ワードプレスでサイトを持つメリットはサイトオープン後の運用がしやすいことです。エレメンターはさらにそのハードルを下げてくれます。世界中のホームページの5%以上がエレメンターで作られており、コーポレートサイトから、ECサイトまで、サイトの種類を選ばずつくることができます。
エクスペクト合同会社でのホームページ制作は、 エレメンター(Elementor) を用いて行います。お客様自身で検証・編集しやすい仕様で納品するのが最大の特徴です。万が一、ご自身でのサイトの編集でページが崩れてしまった場合の代行サポートや、内製化サポートも充実しています。
将来的にホームページを自分で修正して運営したい!と(チョットでも)お考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】サイト制作作者向け人気記事たくさんあります!こちらのブログも御覧ください!⇒

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。