ホームページ運営にかかる外注費用を抑え、内製化の観点からサイトリニューアルをご検討中の方は是非ご一読ください。
ボタンの設置以上に、サイトの修正で 頻繁に行うことの多い、文言の変更。記事中の文言ではなく、固定ページ内だとさらに大変です。 当社ではリリースされた直後から積極的にエレメンター用いたホームページ制作を行っています。ここでは、直感的な操作が可能な『文言の変更』を短く簡単に説明しています。外注費用を抑え、内製化の観点からサイトリニューアルをご検討中の方は是非ご一読ください。
【文言を変更する】 ホームページのマイナーチェンジは内製化への第一歩
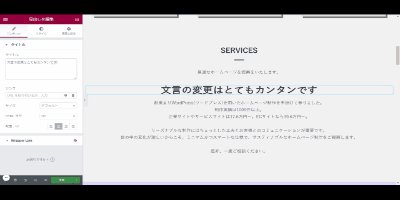
今回は当社のTOPページ内の文言をエレメンター(Elementor)で変更をします。(毎回、画質が不鮮明で申し訳ありません)サービスの特徴をテキストで記している箇所ですが、見出しの文言を変更します。

- エレメンターの編集画面で変更箇所まで移動します。
- 変更したい文言をクリックします。
- 左側の編集ボックス内の文言(テキスト)を変更します。見づらいですが、『ホームページは高いというイメージを打壊いたします』から『文言の変更はとてもカンタンです』に変更しています。
- 更新ボタンを押して、設定を保存します。
実際に変更をページに反映させる際には、プレビューで問題がないことを確認してから更新ボタンを押下します。
【まとめ】エレメンターでホームページ運営の内製化
このように、文言の設置、書き込みとデザインのプロセスはページ上で行われ、直感的な操作で更新ができるのがエレメンターの特徴です。テンプレートに依存することなく文言の変更、文字の大きさや色など、外注コストがかかっていたちょっとした変更がご自身で出来るようになります。
エレメンターを用いたホームページ制作やコンサルティングなら、エクスペクト合同会社にお任せください!
エクスペクト合同会社でのホームページ制作は、 エレメンター(Elementor) を用いて行います。お客様自身で検証・編集しやすい仕様で納品するのが最大の特徴です。万が一、ご自身でのサイトの編集でページが崩れてしまった場合の代行サポートや、内製化サポートも充実しています。
将来的に自分でサイト修正を行いながら運営したい!と(チョットでも)お考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】ワードプレスでさらなるカスタマイズをする方はこちらのブログで!

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。