ホームページにポップアップ活用したいとのご相談やご用命が2022年以降増えています。
ポップアップというと、真っ先に思い起こすのはポップアップブロックです。
販売をあおったり、広告がしつこく表示されたり、サイト上のページから離脱をしようとすると突如あらわれたり、ポップアップにマイナスイメージを持っている方も多いのではないでしょうか。
サイト上にあらわれるポップアップは一時期見かけなくなりましたが見直されてきているようです。
ポップアップは表示させる場所や、出し方を細かく設定することによって、効果的な使い方ができます。
マーケティング施策として、あるいはホームページ制作のコストを抑える方法としても有効です。
ポップアップ(POPUP)とは?
「ポップアップ」とはブラウザの画面上に別のウィンドウが自動的に表示される仕組みのことです。ラインのお知らせ通知やパソコン上での閲覧であれば、アラート(注意喚起)が画面右側からニョキっとあらわれるウインドウのことです。
ホームページでのポップアップ活用例
ポップアップでできることは様々です。
アイディア次第でコンバージョン率が上がります。
ただ、やみくもにポップアップを出してしまうとコンバージョンの質が下がってしまいますので注意が必要です。
- 【ポップアップ x お問い合わせフォーム】お問い合わせフォームをポップアップ内に設置する
- 【ポップアップ x マップ】グーグルマップをポップアップで
- 【ポップアップ x 動画】訴求動画の設置
- 【ポップアップ x アンケート】アンケートをポップアップで表示
- 【ポップアップ x ボタン】ボタンの明示で迷わない導線づくり
- 【ポップアップ x クイズ】クイズをポップアップで表示させて楽しさを演出
- 【ポップアップ x 資料】ホワイトペーパーダウンロードのポップアップ
- 【ポップアップ x 広告】イチオシ商品のページへ遷移させる広告としてのポップアップ
- 【ポップアップ x ログイン・会員登録】ログインや会員登録を促すポップアップ
- 【ポップアップ x 規約表示】商品やサービス使用上の注意事項・利用規約を表示させるポップアップ
- 【ポップアップ x 季節のご挨拶】季節のご挨拶をポップアップで
- 【ポップアップ x クーポン】カゴ落ち防止のクーポンポップアップ
⇒ポップアップデモサイトをご覧になりたい方はお問い合わせください(当社へ制作依頼を検討している方に限らせていただきます)
ポップアップを活用した当社のホームページ制作事例
お問い合わせフォームと地図をポップアップ表示させているホームページ制作事例
このサイトは、お問い合わせフォームとグーグルマップをポップアップで設定しています。
お問い合わせフォームはホームページ制作会社に見積もり依頼をすると思いのほか高額です。
ポップアップでのお問い合わせフォームは固定のフォームページを用意する必要がないため、予算を抑えた制作が可能になります。また、ページの見た目をすっきりとさせる効果もあります。
⇒制作事例を確認する


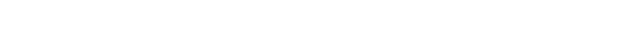
ポップアップでお問い合わせボタンを表示させているホームページ制作事例
先ほどの事例はお問い合わせフォームを直接ポップアップ内に設置していましたが、このサイトはお問い合わせのボタンをメッセージと共にポップアップ表示しています。
右下の小さなボックスが、ページを下方向へスクロールすると出現します。
表示回数などを制限し、右下の位置、程よい大きさなのでユーザーに嫌われにくいポップアップです。
パソコン上でのみ表示されます。
⇒制作事例を確認する

お知らせや注意喚起をポップアップで表示させているホームページ制作事例
コスメのサイトです。使用上の注意をポップアップで表示しています。
きちんと読んでいただくために画面の真ん中に大きめの表示にしています。
表示回数を制限をすることで、しつこい印象を与えないように配慮しています。
⇒制作事例を確認する

事例をポップアップ表示させ、訴求効果を高めているホームページ制作事例
AR制作会社のホームページです。
制作事例を1つの独立したページとして表示させるのではなく、直接ポップアップで表示させ、さらに動画を配置することによって、訴求効果を高めています。
⇒制作事例を確認する

季節のご挨拶をポップアップで表示させているホームページ事例
これは当社のデモページ内の2022年向けの新年のご挨拶のサンプルポップアップです。
年末年始や夏季休業といった休業のお知らせにおすすめな方法です。です。
昨年から導入企業が増え『季節のしつらえとしてホームページに表示させたところ、反響が多く好感度もアップした』と好評をいただきました。

表示期限の設定や、2度目以降は非表示にするなどユーザーに嫌われない細かな設定か可能です。
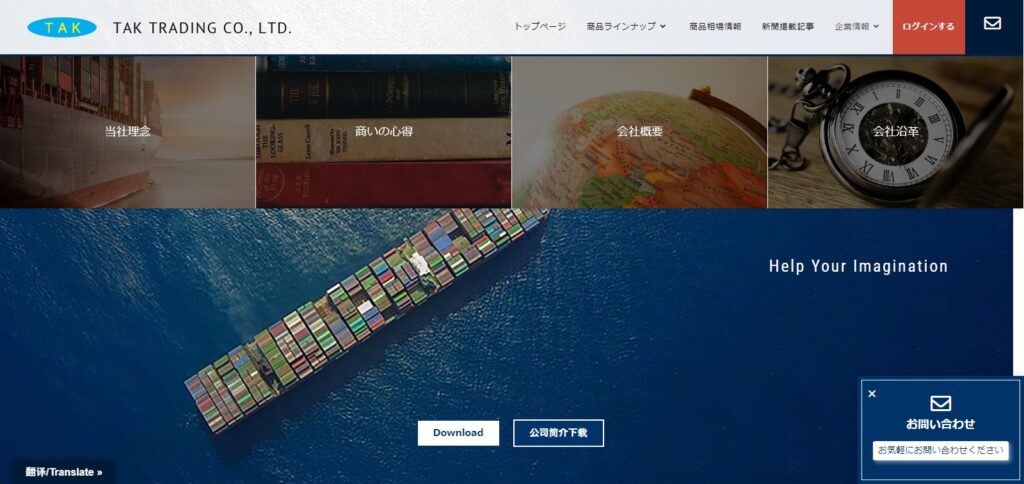
ホワイトペーパーダウンロードをポップアップで表示させる事例
このポップアップもデモサイト上のポップアップです。
ホワイトペーパーダウンロードは主にBtoBビジネスでのマーケティング施策として用いられる手法です。

カゴ落ち防止のポップアップクーポンを表示させるECサイト事例
このサイトもデモサイトです。
ECサイトはオープン後、カゴ落ちの問題に悩むことが多々あります。
カゴ落ちを少しでも防ぐための施策として用いられる方法の1つにクーポン発行があります。
クーポン発行の方法にはメールやライン、SNSを用いたクーポンなどがありますがいずれもサイトを離れた後に発行されます。ポップアップなら、ECサイト内にユーザーがいるまさにその時、クーポンを発行することで、カゴ落ち離脱を大きく防ぐ効果のある手段です。

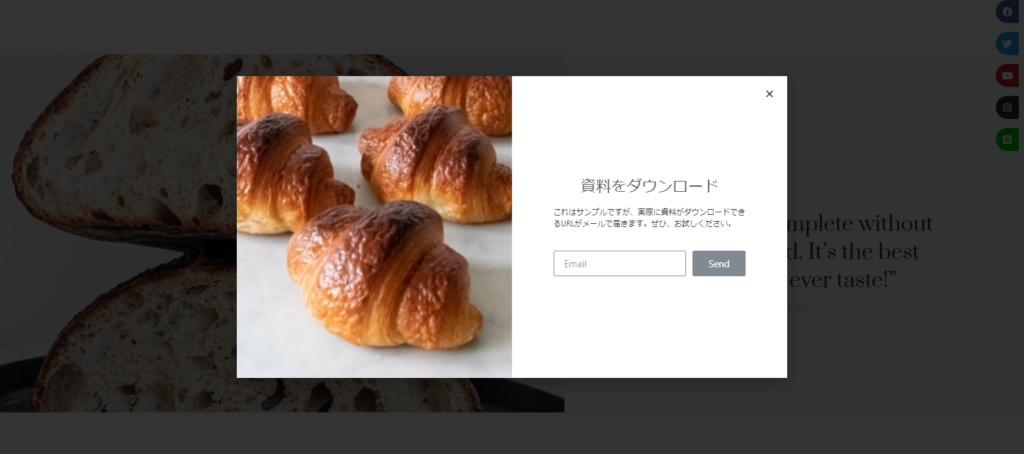
ページからの離脱防止のポップアップを表示させるホームページ制作事例
このページは当社の制作事例です。
カーソルの位置で離脱を察知し、情報登録を促すポップアップ表示させ、離脱防止をしています。

制作事例への遷移を促すポップアップの事例
このサイトでは数年前からポップアップを活用し、表示回数と実際のクリックに至った数値を計測しています。
右下に小さめに表示されているのがポップアップです。
ポップアップは数種類用意してそれぞれ計測をしています。

当社のポップアップデモサイトをご覧になりたい方はお問い合わせください(当社へ制作依頼を検討している方に限らせていただきます)
【まとめ】効果的なポップアップ表示のコツと注意点
これらのポップアップはホームページ制作と同時に導入するというよりは、運用とともに試行錯誤を重ねながら設置することが多いです。
ポップアップを効果的に表示させればより高いコンバージョンが得られます。
ポップアップはデザインも重要ですが、ユーザーに嫌われないポップアップ表示にはコツがあります。
ポップアップの大きさ、表示の頻度・出現の仕方や消え方のエフェクト、ページの出現箇所、どのページ上で出すか、出現時間などです。
これらを上手くコントロールしてユーザーと程よい距離感が保てる表示を目指します。
よくある広告ポップアップは非常にしつこくストレスが多いのでユーザー側はブロックしたくなりますが、ホームページ上で活用する際には、ブロックされない塩梅を運用しながら模索します。
ポップアップの表示回数やコンバージョンを計測したい場合には、ポップアップを何を用いて制作するかという問題があります。制作方法によっては計測が難しい場合がありますので注意が必要です。
ポップアップ活用したホームページ制作なら、エクスペクト合同会社におまかせください。
- ポップアップがしつこくて二度とサイトに来てもらえなくなったら困る
- 季節のご挨拶を一定期間だけ表示させたい
- ネットショップのカゴ落ちで困っている
このような場合、ぜひ当社までご相談ください。
ビジネスの特性を踏まえたうえでデモンストレーションを行い、最適なご提案をいたします。
ご相談は無料です。ぜひお気軽にお問い合わせください。

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。