
外注費用を抑えたホームページ運営内製化をご検討中の方は是非ご一読ください。
写真が左右交互に配置されたレイアウトは、洗練された見た目でかつ、情報もわかりやすいことから、大変人気のあるレイアウトパターンです。エレメンターで制作されたホームページなら、このような配置のレイアウトを『カラムを移動』させることで、簡単に作ったり修正したりすることができます。また、スマホからの見え方(レスポンシブ)の設定も慣れてしまうと簡単です。通常、制作会社にお願いすると意外とコストがかかるサイトのマイナーチェンジ。このような変更に対する外注費用を抑え、ホームページ運営を内製化したいとお考えの方は是非最後までお読みください。
【カラムの移動】ホームページのマイナーチェンジは内製化への第一歩
カラムとは?
ホームページをデザインする際に、情報を整理して見やすくするための箱や枠のことを、エレメンターではセクションといい、積み木のように垂直方向に積み上げてページコンテンツを構成していきます。この1つのセクションをさらに分けて、縦にも横にも配置することができるBOXが【カラム】になります。
『左右交互に写真を配置した人気のレイアウト』をカラムを移動させて作ってみた
以下で編集のページデザインは3つのセクション(垂直に3つ)からできていて、左側:テキスト(文字)、右側:写真(画像)になっています。3段あるセクションのうちの2段目のカラムを移動させることで、 写真が左右交互に配置されたレイアウトを作成します。スマホでは上から、テキスト⇒画像の順番にレイアウトします。
画像が不鮮明なので、ゆっくりと確認したい場合には、記事下のYOUTUBEのリンクから御覧ください。

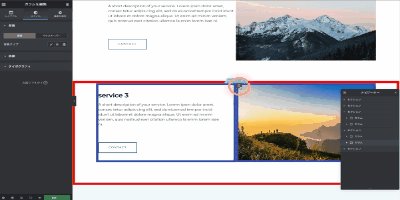
- 外側の大きな赤枠がセクション、青枠2つがカラムです。このページ全体のデザインですが、3つのセクション(垂直に3つ)からできていて、左側:テキスト(文字)、右側:写真(画像)になっています。
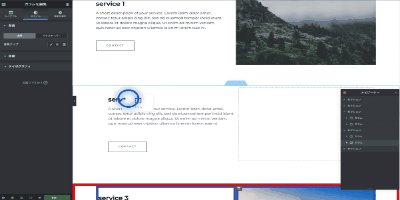
- そこで、2番めのセクションの右と左のカラムを入れ替えます。
- 右側にある画像を左側のボタンを掴んで左側に移動させます。
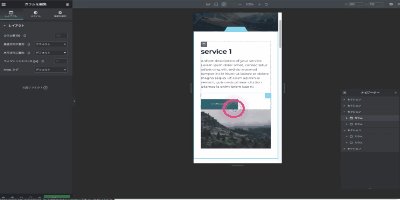
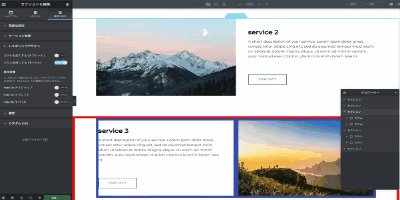
⇒左右交互に写真を配置したレイアウトになりました。 - 『』ボタンでスマホ表示を確認します。
- スマホだと上から、『テキスト⇒写真⇒写真⇒テキスト⇒テキスト⇒写真』と表示されています。
- これを、『テキスト⇒写真⇒テキスト⇒写真⇒テキスト⇒写真』にします。真ん中のセクションを編集します。
- 編集ボックスの『高度な設定』→『レスポンシブデザイン』で、『カラムを逆にする(モバイル)』をONにして(レビュー後に)更新します。
⇒スマホでの表示もスッキリと入れ替えられました。
【まとめ】エレメンターでホームページ運営の内製化
今回のカラムの移動も、直感的な操作をホームページ上で行えます。エレメンターはhtmlやcssに関する専門知識がなくても、ドラッグアンドドロップでサイト制作・修正・編集が簡単にできるツールです。ちょっとしたサイトのマイナーチェンジがご自身で出来るようになります。 長期的なサイト改修コストを圧倒的に抑えることが可能です。
エレメンターを活用したホームページ制作や内製化コンサルティングなら、エクスペクト合同会社にお任せください!
- 簡単そうに見えるけど、出来るようになるか不安がある。
- 出来るようになるまで、教えてほしい。
- 忙しい時期には、変更をお願いしたい。
このような場合には、是非一度ご連絡ください!最適なサポートプランご提案をいたします。
エクスペクト合同会社でのホームページ制作は、 エレメンターがリリースされた直後より積極的に導入してまいりました。お客様自身で検証・編集しやすい仕様で納品できるのが最大の特徴です。万が一、ご自身でのサイトの編集でページが崩れてしまった場合の代行サポートや、内製化サポートも充実しています。
ホームページを自分で修正して運営したい!と(チョットでも)お考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】サイト制作作者向け人気記事たくさんあります!こちらのブログも御覧ください!⇒

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。



