当社ではノーコード(NoCode)と呼ばれるコードを書かない手法でサイト制作を行っています。お客様のビジネスにの特性によっては従来どおりhtmlやcssといったコード用いてサイト制作を行うこともありますが、メリット・デメリットをご確認いただいた上で、ほとんどの制作をコードを書かない手法でおこなっています。WordPressの普及でホームページ制作やサイトの更新のハードルは下がり、ウェブマーケティングはより身近なものになりました。ノーコードはさらにそのハードルを下げてくれる次世代のツールです。
ここでは当社が行っているノーコード(NoCode)でのサイト制作について経験談もふまえながら、そのメリットについてまとめています。
ノーコード(NoCode)ツールを用いたサイト制作の特長

文字通り、ノーコード(NoCode)=コードを書きません。
ドラッグアンドドロップの直感的な操作で、サイト制作からサイト修正・編集が簡単にできます。プログラミングは不要。システム改修や専門知識がなくても、サイト制作やサイト改善のPDCAスピードアップを図ることができるツールです。
サイト制作そのものの時間短縮を実現できる
よくあるサイト制作の手順

通常、サイトを制作する際には大まかではありますが、サイト公開に至るまで以下のような流れに沿ってサイト制作を行います。
- サイト設計・仕様決め
- デザイン決め
- コーディング
- 修正 最終チェック
- 公開
設計図なくして建物が建たないようにサイトの設計を決めることはとても重要なポイントです。しかし、ホームページ制作の場合、そこだけに多くの時間を取られては先に進むことができません。
たとえば、コーポレートサイトでしたら、TOPページに何を載せるか、お問合せフォームはどこに置くか、採用情報の有無など、だいたいの構成は決まっていることが多いです。
求人サイトや不動産のサイトであれば、コーポレートサイトに比べると仕様に時間をかけなければならないと言えます。個別の詳細ページはどの項目をどのような順番で載せるのか、また検索結果ページに表示すべき項目や1ページに何件の検索結果を出すのかなど事前に決めておくことが大切です。
サイト制作では、少しの時間の経過と共に考えが変わることがある
仕様が決まると次にデザイン、コーディングと進んでいく訳ですが、デザインが一度決まると「やっぱり」ということは許されなくなります。そこでどうしても慎重になりがちです。時間が経過すると本来の目的を見失ったり、目的以外の派生事項が見えてきたりしてきて、前に進めなくなってしまうことがあります。ディレクターと呼ばれる人がうまくコントロールしてく必要があり、非常に難しいところです。
一般的なサイト制作では①Webディレクター ②Webデザイナー ③エンジニア ④ライターといったそれぞれ専門のスキルを持った人が分業してチームでプロジェクトを進め、サイトを制作します。サイト制作には非常に多くの工数と人の手がかかっています。
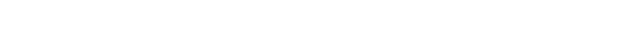
ノーコード(NoCode)=コードを書かないサイト制作の手順

一方、当社が手掛けるほとんどのサイト制作では、以下のような流れに沿ってサイト制作を行います。
- サイト設計・仕様決め
- デザインとコーディング、同時に行うことで制作期間を大幅に短縮させます。
- 修正 最終チェック
- 公開
ノーコード(NoCode)を用いたサイト制作の特長は、仕様がある程度固まったところでデザインとコーディングを同時に行うところです。改めてコーディングとはコード(プログラム)を書くことです。コードを書かないので厳密にはコーディングではないのですが、クライアントにはテスト環境で実際の画面をパソコンやスマホで確認していただきながら、デザインと制作・修正を同時に進めていくことが可能です。
専門的な知識が必要なコーディングを最小限にすると、制作にかかる時間を大幅に短縮させたり、サイト完成後の修正がしやすい仕様でお客様にお渡ししたりすることが可能になります。また、分業を最小限にとどめることで工数が減り、リーズナブルな制作が可能です。
コーポレートサイトやランディングページ、ECサイトに至るまでサイトの種類にかかわらず、小規模から中規模のサイトであれば殆どの場合、この手法で問題なくサイト制作が可能です。今後開発が進むと更に大規模なサイトの制作も可能になるでしょう。
サイト制作途中のデザインやコンテンツを変えたい、迷っている、増やしたい、減らしたいという要望に柔軟に対応できる
途中まで制作に取り掛かったところで、優先するコンテンツを変えたいといった場合や、サイトのカラーを変更したい、それに伴ってページ全体の骨格を変更したいと言うことは非常に良くあります。前述の通り、従来どおりの方法ですとデザイン決定後にサイトの骨格そのものに影響する変更は難しく、別途費用がかかってしまうことが多いです。多くの人がサイト制作に関わっており、コストがかかるのは致し方ない場合がほとんどです。
ノーコード(NoCode) でのサイト制作では、制作をしながら確認できるため、イメージと違うといったご指摘や、コンテンツを追加したいといったご要望も早い段階でお知らせ頂くことが可能で、お客様側でいわゆる「赤入れ」がしやすくなるといったメリットもあります。
サイトを充実させたい場合、どの様にレイアウトし、コンテンツを充実させるか悩まれるお客様は多いです。例えば、コンテンツとして20ページ程度のコーポレートサイトであれば、この中の5ページのみを先行公開し、先行ページを作りながら迷っているページのコンテンツのイメージをふくらませるといった柔軟な対応も可能です。ノーコード(NoCode)に限らず可能な方法ではありますが、デザインとコーディングに同時に取り掛かるため、最終的なページ公開までのスピードは圧倒的にノーコード(NoCode)が有利になります。
サイト運用に移った段階でもノーコード(NoCode)のメリットを発揮する
サイト公開後、思ったよりも反応が少ないということがあります。サイト更新は地道に行う必要がある作業ですが、コツコツ続けていくと徐々に反応が変わってきます。投稿機能を使ったサイト更新のしやすさがWordPress(ワードプレス)の長所です。ワードで文書を書く感覚でホームページを更新することができます。専門性やビジネスの強みを記事に反映させることで強力な集客ツールになります。
記事の更新だけがサイトの更新ではない -既存ページ内の文言やボタンなどの細かな修正が鍵-
ここで重要なのがアクセス解析です。
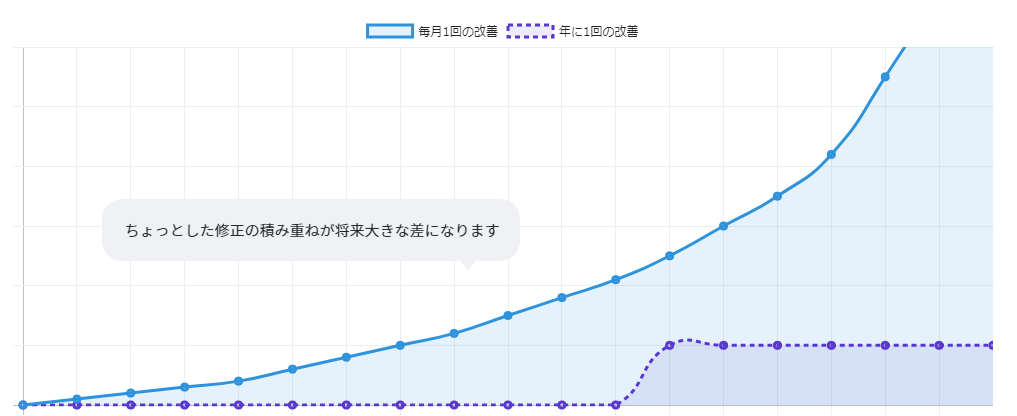
より多くの人に見ていただくために、どのページが見られているか、またどのページで離脱しているのかを把握し、仮説を立てて修正を加えることでさらに良いサイトになっていきます。サイト公開後、こうした細かな分析をもとにトライアンドエラーを繰り返すことが、集客・収益の上がるサイト作りにはかかせません。

よくある公開後のサイト修正や変更のご相談は、写真や文言の差し替え、ボタンやバナーの位置修正といったご要望です。ちょっとした修正ではありますが、アクセス解析を踏まえたユーザーの導線を考えた場合、必要なマイナーチェンジでもあります。従来の専門的なコード用いた方法では、修正依頼をいただく度に見積書を作成してお客様にお渡しすると、予算の関係でせっかく見つけたサイトの問題点を改善しないまま泣く泣く放置してしまう、といったことも少なくありませんでした。
【ほかにこんなことも】エレメンターでサイトの変更はより簡単に
- 季節に合わせたキャッチコピーに差し替えたい
⇒エレメンターを用いた文言の変更 - 固定ページのあの画像…もう少しわかりやすい画像に差し替えたい!
⇒ エレメンターで画像の差し替え - 画像を差し替えたあとは、その後のの見え方もチェックして必要に応じて位置の調整を
⇒ 差し替え後の画像の高さ調整をエレメンターで - 見栄えを良くしたり、レイアウト全体の修正したい!
⇒ 人気のレイアウトもエレメンターならカラムの移動で直感的に!
一番良いのは改善点を見つけたらすぐに修正や差し替えを行うこと
アクセス解析などの検証などは根気の要る作業です。検証の結果はなるべく早く反映できる方が良いでしょう。しかし、従来の制作方法はサイト内の修正1つとっても、お金と時間がかかります。検証結果を簡単に、誰でも直ちにページに反映できるということがノーコード(NoCode)の最大のメリットです。

ビジネスの成長に合わせてページやコンテンツを変化させる -タイムリーな情報の更新-
記事の更新や小さな改善だけではなく、ビジネスの成長や時代の変化に合わせたコンテンツの見直しは必要です。時間の経過とともにサービス内容が変わったり、事業内容が変化するのは当然のことです。このような場合にも、ノーコード(NoCode)を用いたサイト制作の良さがその後のページコンテンツの増減に役に立ちます。
例えば、新規事業を立ち上げたのでサービスのページを追加したい、引っ越しをしたのでご挨拶と住所・地図を更新する必要がある、といった場合です。
サイトリニューアル時によくあるご相談が、既存サイト制作時は行っていたサービスが、リニューアル検討時にはサービスが終了しているにもかかわらず、ホームページ上には稼働中のサービスとして掲載されている、というものです。簡単な解決方法の一つが、「このサービスは現在提供しておりません」または「サービス停止中」と一言ホームページ内で申し添えればよいのですが、ホームページの修正はどこか敷居が高く、相談できなかったということを良く耳にします。ビジネスは時とともに変化する「生モノ」ですから、制作会社と普段からコミュニケーションをとることは非常に重要です。更には、ノーコード(NoCode)をある程度使いこなすことができれば、こういった必要な文言を追加することは難しい作業ではありません。
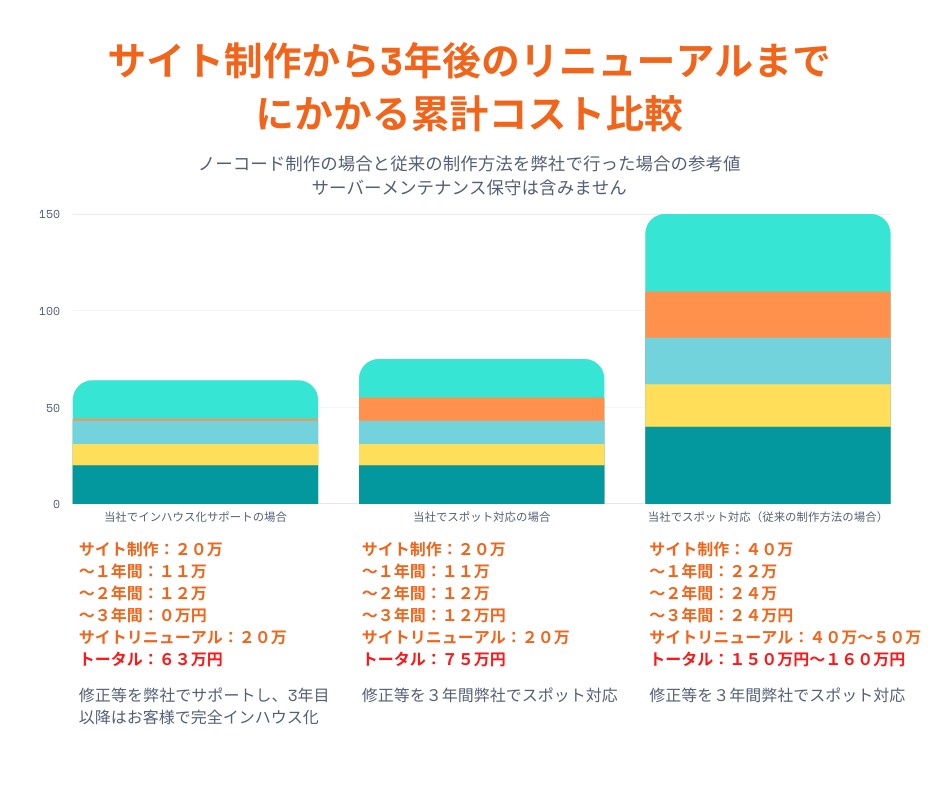
このようなこまめな更新は、サイトリニューアル時のコスト削減にも繋がります。サイト上の情報が既ににフレッシュな状態からのサイトリニューアルと、必要なものとそうでないものとを切り分ける作業から取り掛かるサイトリニューアルでは、時間も工数もコストも大幅に異なります。
⇒事業の変化に合わせて、回収を重ねているネットショップの制作事例
⇒事業の成長にあわせて回収を重ねたコーポレートサイトの制作事例
徹底的に無駄を削ぎ落としたサイト制作で、真にリーズナブルなサイトを実現する
ノーコード(NoCode)ってテンプレートでしょ?安いからテンプレート使ってるんでしょ?というご質問を良くいただきます。

テンプレートはとても便利です。サイト制作でデザインの参考にしたり、投稿記事をきれいに見せたり、便利で洗練されたものが多いです。しかし、必要のない機能があらかじめ入っていたり、融通の効かない固定のテンプレートも中には存在します。弊社でもテンプレートを使って制作を開始することはあります。しかしながら、当社の使用するノーコード(NoCode)はデザインの自由度が高いため、テンプレートの型にはめ込んだ仕上がりではありません。公開時にはテンプレートとは全く違うオリジナルデザインのサイトに仕上がります。また、テンプレート内に予め備わっている機能もお客様のビジネスの特性に合わせて不要なものは削除し、必要最低限にとどめて身軽なサイト制作を心がけています。
お客様の中には事業に集中したいので、サポートはまかせるという場合もあります。もちろん弊社でサポートをお受け致します。その場合であっても弊社ではノーコード(NoCode)でのサイト制作をおすすめしています。世の中の変化が激しいからこそ、ミニマムかつスマートな方法で、将来ウェブマーケティングしやすい仕様でご提案するのが弊社のポリシーです。後々、状況が変わってインハウス化したいというご要望にもお応えしやすいからです。
必要なものだけを必要な数だけ取り入れて、無駄を削ぎ落とす。必要以上のコストを掛けずにサイトを育てていく方法があります。サイト制作や運営のの全てに当てはまるわけでは有りませんが、お客様のビジネスの収益化に繋がる最適なソリューションの1つがノーコード(NoCode)でのご提案です。
【まとめ】当社の考えるサスティナビリティーと合致するノーコード(NoCode)=ELEMENTOR
ノーコードのメリットについて以下の5点についてフォーカスしてみました。
1)サイトを制作そのものの時間を短縮出来るノーコード
2)サイト制作途中の変更や追加にも対応しやすいノーコード
2)サイト公開後、運用フェーズの段階でも修正しやすいノーコード
3)ビジネスの成長に合わせたサイトのマイナーチェンジがしやすいノーコード
4)サイト制作から運用、リニューアルに至るまでのコストにも圧倒的な差が生じるノーコード
ノーコード(NoCode)のメリットを生かしてタイムリーなサイト運用が出来ると、サイトを訪れるお客様にとっても情報が整理された良いサイトになり、また長期的なコストも大きく削減出来ます。
エクスペクト合同会社でのホームページ制作は、ノーコードツール=Elementor(エレメンター)を用いて行います。お客様自身で検証・編集しやすい仕様で納品するのが最大の特徴です。
Elementor(エレメンター)はWordPressのTOP5のプラグインで、かつ、世界No.1のサイトビルダーです。2023年現在、世界のウェブサイトの約5%以上はElementorで制作されていると言われています。ワールドワイドなハッカー対策を考慮する時、世界のトレンド最先端ツールであるElementor(エレメンター)の安心感は計り知れません。
万が一、ご自身でのサイトの編集でページが崩れてしまった場合のサポートや、内製化するためのサポートも充実しています。
ノーコード(NoCode)を通じたミニマムかつスマートなご提案が、お客様のビジネスにもより良い循環を生み、持続可能ななビジネスへ貢献できると考えています。
当社はサスティナブルなホームページ制作でお客様のビジネスを加速させます。
ノーコードによるサイト制作やサイトリニューアルについてお困りごとやご不明な点がございましたら、エクスペクト合同会社までお気軽にご相談ください。

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。