
Adobeから Adobe Creative Cloud Express というCanvaのようなサービスがスタートしました。
たとえば、目を引くワードプレスのアイキャッチ画像を作ることができます。
簡単にその導入方法と制作方法をご案内します。
⇒ブログ記事制作はホームページ運営を内製化する第一歩!
Adobe Creative Cloud Express アカウント作成
まずはアカウントを作成します。
無料のアカウントで使い倒して、有料版にするか検討したいと思います。
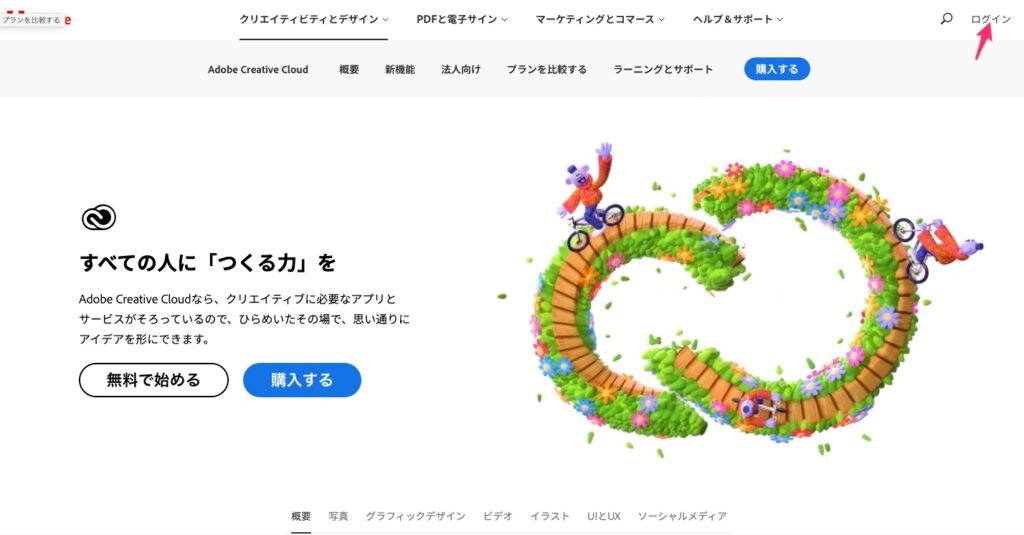
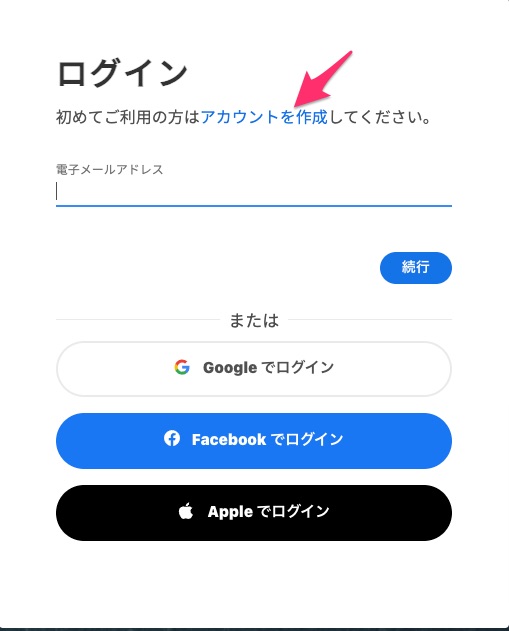
Adobe Creative Cloud Express にアクセスしたら、ログインを押下します。
アカウントをお持ちでない人もログインでOKです。

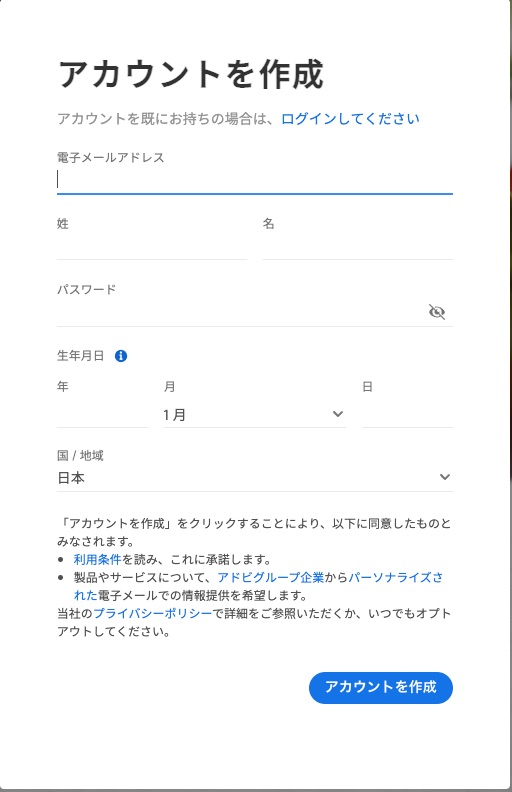
ログイン画面でアカウント作成ができます。

必要事項を埋めたらアカウント作成完了です。

Adobe Creative Cloud Express を使ってみる
ログインができたら、早速使ったみましょう!
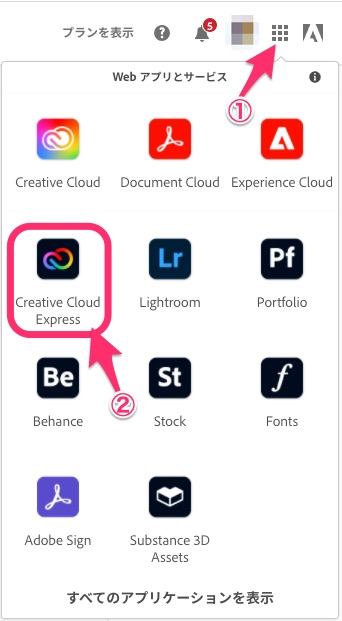
右上の「ルービックキューブアイコン」からCreative Cloud Expressを押下します。

Adobe Creative Cloud Express 無料版の注意点!
ここで先に『Adobe Creative Cloud Express 無料版』の注意点をお伝えしておきます。
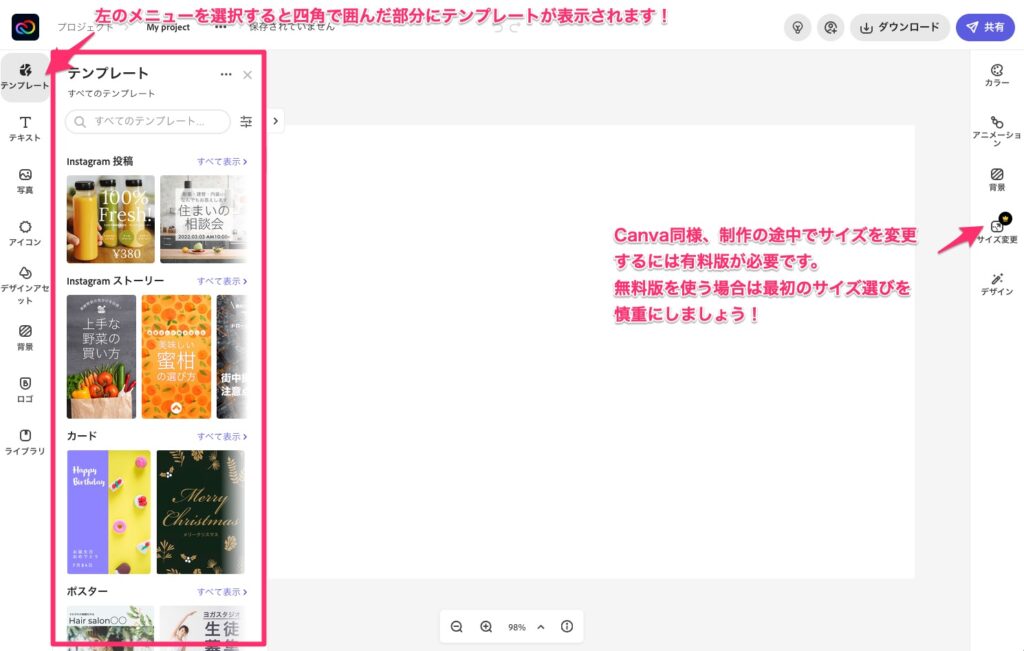
それは、無料版ではCanva同様、途中でサイズ変更ができない点です。
せっかく作ったのにサイズが違っていたというときは、最初から作り直すことになってしまいます。

今回はワードプレスのアイキャッチ画像を作りたいと思います。
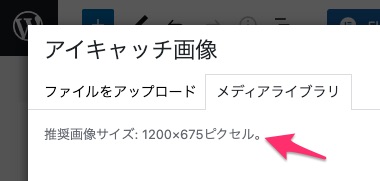
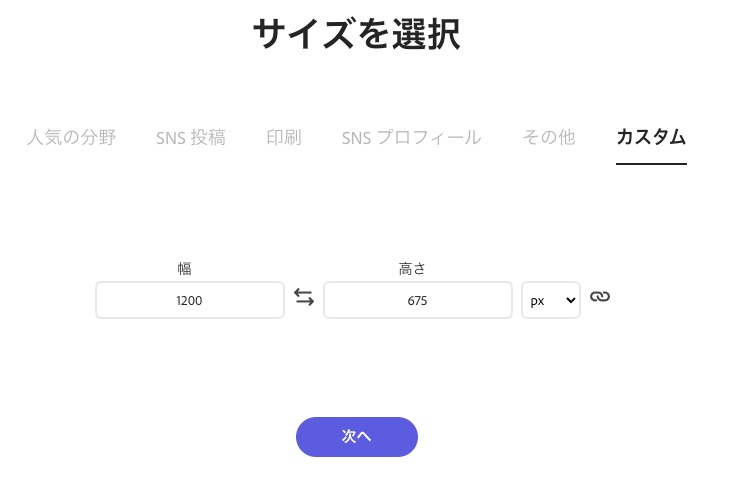
まずは、サイズをcheck!
上の画像の通り1200×675が推奨画像サイズと表示されました。このサイズで作ります。
サイズを決める

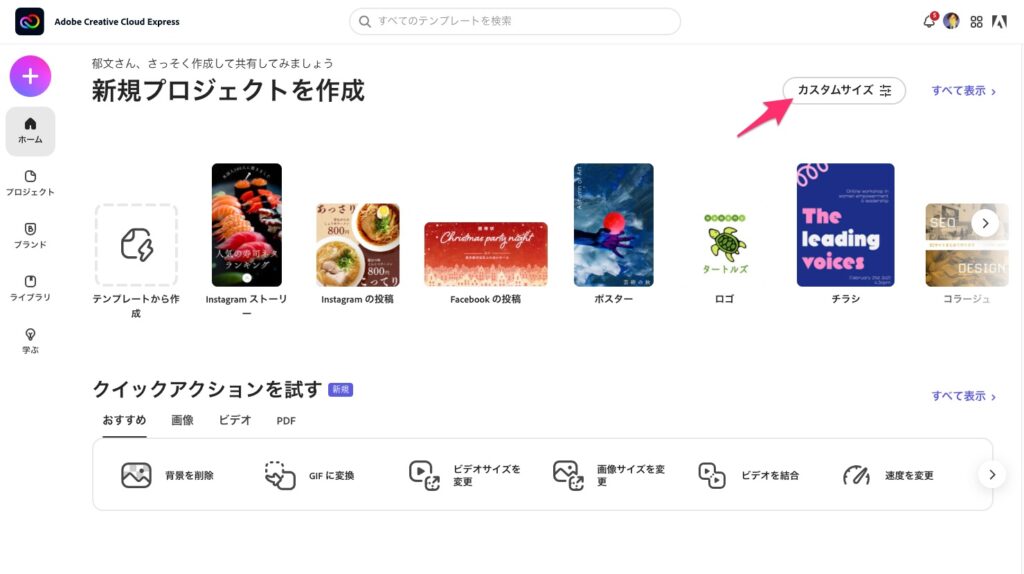
これが最初の画面です。
テンプレートが揃っていることがわかります。
しかし、今回はカスタムサイズでサイズを指定してから作りはじめます。
なお、テンプレートから作りはじめる方法は別の記事で詳しく解説します。

先ほど調べた1200×675で「次へ」を押下します。

これが編集画面です。
白いキャンバスに左右にツールメニューが表示されています。
Canvaを使ったことがある人ならお気づきと思いますが、Canvaをかなり意識したインターフェイスです。

左のメニューの上からテンプレート、テキスト、写真・・・と続きます。
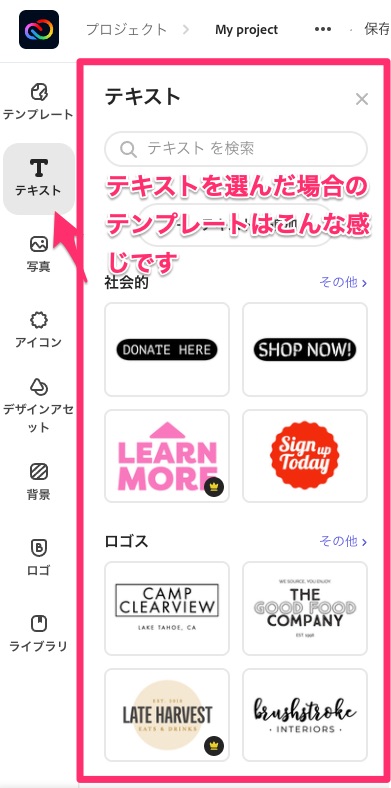
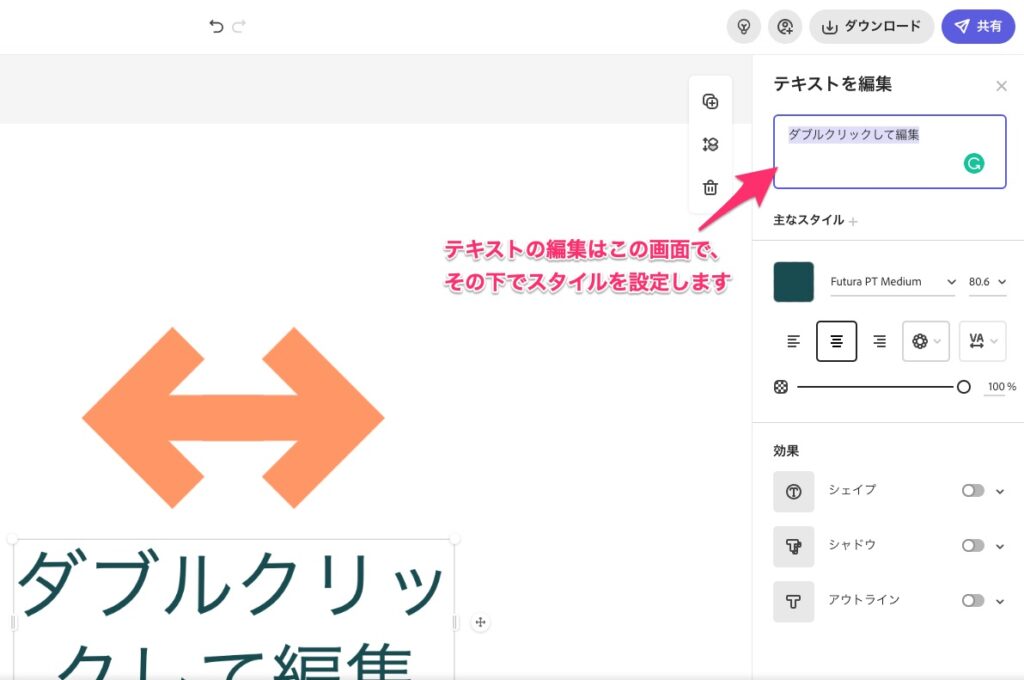
ちなみにテキストを選んだときは上の感じです。
残念ながら、英語が主体です。

編集は右の画面です。
文字のスタイルやアイテムのグールプ化や整列などの機能も右にあります。

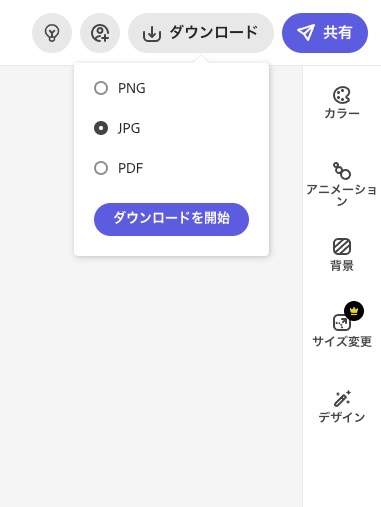
完成しましたら、ダウンロードしますが、ファイル形式はPNG、JPG、PDFから選べます。
Adobe Creative Cloud Express まとめ
いかがだったでしょうか?
アイキャッチ画像を作成しなければならない初めての方でもそれほど難しくなく使えるのではないでしょうか。
また、テンプレートから作成することで洗練されたデザインも夢ではないかもしれません。
ちなみに、この解説用のキャプチャを取りながら作成したワードプレスのアイキャッチ画像はこちらです。
ホームページ制作の内製化を検討中なら、ぜひ、エクスペクト合同会社にお任せください!
エクスペクト合同会社は、ホームページ運用内製化サポートのご相談を承っております。ブログやお知らせの更新のみならず、WordPressの特性をいかした効果的な構築方法で、更新しやすく、内製化しやすいホームページをご提案いたします!
将来的に自分でサイト運営をしたい!とすこしでもお考えの場合には絶対におすすめです!
是非、エクスペクト合同会社までお気軽にご相談ください!
【上級者編】ワードプレスでさらなるカスタマイズをする方はこちらのブログで!

エクスペクト合同会社 代表社員 | Elementor Expert |
アパレル商社、証券会社、IT関連・広告関連企業の役員を経て2017年に独立。これまで1,000サイト以上に携わる。
TOFUラボ主催 第3回マジワン『コード書かないウェブサイトコンテスト』優勝。